2010年10月26日
ペイント&画像処理アプリケーションでフリーのものは無いか?との相談を受けた。僕は、EPSON のプリンタ PX-5500 を買ったときにバンドルされていた Photoshop Elements 3 を使っている。必要な機能は全て揃っているので、バージョンが古くても、特に困らない。そこで、相談を受けた方には、「Photoshop を使ったことがあるのなら、Elements が安くておススメです。GIMP はフリーだけど学習に時間が掛かるような気がします」 と回答したのだが、もうちょっと調べてみて、Paint.NET というフリーソフトのことを知った。
ちょっと使ってみると、特に Photoshop Elements と比較して機能的に困ることも無いので、この際、移行を前提に使ってみることにした。現時点での Paint.NET 長所・短所をまとめてみると、
長所
短所
- アンシャープマスクが無い>Tanel’s Photo and Color Pluginsというプラグイン集の中の “Sharpen+” をインストールすることにより解決
- 「WEB 用に保存」コマンドが無い>画像の圧縮率による画像の劣化を比較しずらい。今のところ、「名前を付けてで保存」で代用
- テキストがピクセル展開されてしまうため、再編集ができない。>外部プラグインのテキスト+や EditableText で直前のテキスト編集は可能になるが、根本的にアプリケーションの問題なので、解決にはならない。でも、プラグイン作者の方には大感謝です。
情報サイト
;■■■■■■■■■ Paint.NET ■■■■■■■■■
#IfWinActive ahk_class WindowsForms10.Window.8.app.0.378734a
WheelUp::^WheelUp ;Zoom
WheelDown::^WheelDown
MButton::
{
Send, {space down}
MouseClick, left, , , 1, 0, D ; Hold down the left mouse button.
Loop
{
Sleep, 10
GetKeyState, state, MButton, P
if state = U ; The key has been released, so break out of the loop.
break
; ... insert here any other actions you want repeated.
}
MouseClick, left, , , 1, 0, U ; Release the mouse button.
Send, {space up}
return
}
やはりフリーなので、それなりのカスタマイズは必要です。
タグ:AutoHotkey, Paint.NET
カテゴリー:コンピュータ, 写真 |
コメント (0) |
投稿者:hyodo
2010年10月18日
最近、サイト制作の依頼を受けて、MODx や WordPress を 扱う機会がありました。MODx や WordPress は PHP で書かれている CMS なので、カスタマイズのために PHP をちょっと勉強したりしたのですが、そのちょっとの勉強で結構いろいろとカスタマイズができるようになりまして、ついでに当ブログも MTOS から WordPress へ移行しました。
これまで MT には大変お世話になりましたが、WordPress を使ってみると、カスタマイズが MT より簡単なんですね。条件分岐とループ以外は、閉じタグが無いので、コードがすっきりします (正確には、PHP の開始タグ <?php と終了タグ ?> が常に必要になりますが・・・)。また、テンプレートの作成の際、エディタのPHP構文を使えばソースが見やすいですいのもいいです。その他、アップグレードがダッシュボードから簡単にできるのもいいですし、カスタムフィールドも記事個別に作成出来きます。MTOS ではカスタムフィールドが使用できませんし、MT は、カスタムフィールドは作成できますが、仕事で使用する場合はライセンスが必要になります。
逆に MT の方が優れている点も気が付きました。複数のブログを設置するのは、MT の方が簡単で、WordPress はサーバーに関する知識が少々必要のようです。
で、移行手順ですが、MT の管理画面>ツール>エクスポート でダウンロードしたファイルを WordPress の管理画面>ツール>インポート MT用インポートプラグインを選び(自動インストール!)でアップロードするだけです。
WordPress の日本語ページは、ドキュメントが充実し、フォーラムのやりとりも盛んなので、つまづいた時も大抵自己解決できますが、初めてテンプレートを自分で作成するには、参考書があると便利です。ネットの情報は大変充実しているので参考書無しでもテンプレートを作成することはできますが、作成手順(要はスケジュール表)を自分で考えるのは、結構大変なものです。
僕は下記アフェリエイトの 2.8 対応版を参考にしました。3.x 版も新しく出版されているようです。
タグ:MTOS, WordPress
カテゴリー:コンピュータ |
コメント (1) |
投稿者:hyodo
2010年5月20日

amazon の商売は、上手いものです。
先日、書籍を調べようと思って、amazon のサイトにログインすると、以前調べたPC用のちょっと大きめの液晶モニター(解像度 1920×1200、25.5 インチ)が画面に表示され、価格がなんと2万円台!財布の紐がキツイ僕も衝動買いをさせられてしまいました・・・amazon 憎し。購入した機種は、iiyama PLE2607WS-B1 です。
僕が購入前に使用していたモニタ解像度は、1600×1200px でしたので、縦のピクセル数が1200px あるモニターが欲しかったのです。実際、画面の縦が長いと、ウェブをスクロールする量も少なく、コーディングもしやすいです。特に CAD はパレットの配置の自由度が上り、用紙プレビューが見やすくなりました。
昨年位から、ハイビジョン解像度の 1920×1080 は異常なまでに安くなり、1万円台に突入したので、こちらで妥協しようか・・・、ダブルモニタにするか・・・でも1080はイヤだな・・・かといってダブルは場所を取るし・・・など悩んでおりました。狙っていた 1920×1200 は製品ラインナップが少なく、安くても5万円位していたと思います。それが、2万円台とは嬉しい限りです。
使用感ですが、最初、画面の上の方が暗く、下の方が明るいという、輝度のムラがあり「これは困ったな」と思っていましたが、3日間程でそのムラは無くなりました。なんでもそうですが、人間の五感で情報を得る機械は少しエージングが必要なようです。現在、目が疲れないように、ECOモードよりもコントラスト・輝度を落として 50%以下にして使用していますが、暗めにしても隅々まで見やすいです。内臓のスピーカは、思っていたより音質が良いです。

ちなみに裏側はこんな感じです。画面の高さは変えられないので、厚さ3センチの板の上に置いて高さを調整しました。
デスク上を広く使いたいので、現在、下記製品を検討中。どこのモニターアームメーカーも、変換アダプタの価格がアームと比較して高すぎるような気がするなぁ。
タグ:1920*1200, iiyama, PLE2607WS, 液晶モニター
カテゴリー:コンピュータ |
コメント (1) |
投稿者:hyodo
2010年5月11日

当ブログ管理者hyodoが代表を務める兵藤善紀建築設計事務所は、VSoP(VectorWorks Solution Partner)メンバーになりました。VectorWorks の日本発売元であるエーアンドエー株式会社のウェブに掲載されています。
» 掲載ページはこちら
「VSoP」とは、VectorWorks を拡張するソリューション開発者の輪を広げることを目的とする組織で、VectorWorks の日本発売元であるエーアンドエー株式会社が、メンバーと 開発元である NNA(Nemetschek North America) とをつなぎ、ソリューション開発のバックアップをしてくれます。
今後も設計者の役に立つ Vectorworks プラグインを開発したいと思います。
管理人の開発した Vectorworks プラグイン は、下記のサイトで発表しています。
» Vectorworksを使いやすくする
タグ:VectorScript, Vectorworks, VSoP
カテゴリー:コンピュータ, 建築 |
コメント (0) |
投稿者:hyodo
2010年4月17日

当ブログ管理者hyodoが代表を務める兵藤善紀建築設計事務所は、本日より汎用CADソフト “Vectorworks” を使いやすくする便利なプラグインや、Tipsを紹介するウェブサイト「Vectorworksを使いやすくする」をスタートアップしました。
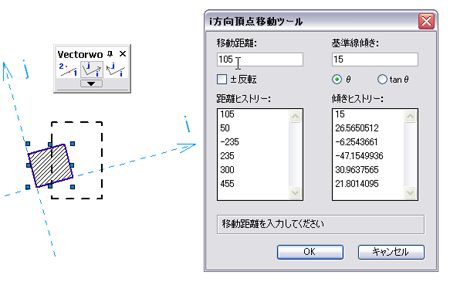
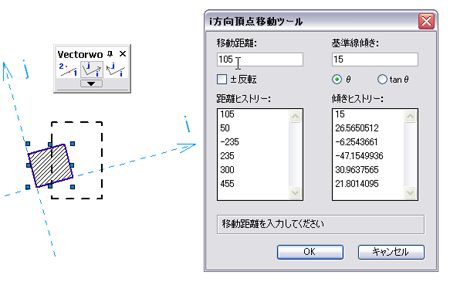
第一弾として、「斜め作図支援」プラグインのベータバージョンを配布致します。
本プラグインは、6つのプラグインをまとめたもので、斜め線の描画や斜め方向の移動、頂点移動(グループ図形も解除せずに頂点移動可能)が簡単に行うことができます。また入力した数値の過去6回分のヒストリーを保存し再利用が可能です。AutoCAD の UCS コマンド(軸回転)や、JWW の「角度取得」コマンドと「軸角」を使うようなイメージです。機能の詳細は、「斜め作図支援」をご覧ください。また、Q&Aページができるまで、このエントリーを質問受け付けページとしたいと思います。よろしくお願いします。
Vectorworksは、大変使いやすいCADです。しかし、平面の通り芯が傾いていたり、外壁が道路斜線に沿っていたりすると、とたんに作図に手間が掛かります。勾配屋根の棟や軒先の詳細図なども斜めの線を描くことが多く、これまた面倒なものです。Vectorworks 2008より上位バージョンでは2D平面回転機能が実装されていますが、Vectorworks 2010にも基本バージョンでは2D平面回転機能が無いために、未だに多くの設計者が斜めの作図に苦労を強いられていることと思います。
斜めの線を描く必要のある図面は、建築全体の納まりを検討する上で、最重要な部分であることが多く、作図を避けることができないばかりか、設計の初期段階で複数の案を検討する必要があったりします。更に、通り芯の振れ方がビミョーな場合、手描きのスケッチでは、「本当に納まっているのか?」(と思うときは大抵納まっていないが、スケッチはなぜか納まっている)判断が難しいときがあり、正確な図面での検討が必須です。
そんなとき、斜め線の作図に弱いVectorworksは無駄に辛いのです。
僕は長年、この問題をどうにかしたいな!と強く思ってきました。修行時代もそうでしたが、独立してからは、更にこの問題を避けて通ることが難しくなり、 VectorScriptのコーディングに着手し、「斜め作図支援」プラグインを開発するに至りました。
このプラグインを使って、斜め線の多い図面を早く作図できた分、多くの検討とアイデアを積み重ねて、社会性のある多くの人に愛される建築(それだけが建築ではないが・・・まぁ一般的に)を設計していただければと思います。
本プラグインはベータバージョンです。今年の6月30日まで機能制限無しでご利用いただけます。それまでに正式版(シェアウェア 2000円程度)をリリースします。もし、リリースできなかった場合は、使用期間を延長したベータバージョンを再配布します。
タグ:CAD, VectorScript, Vectorworks, プラグイン
カテゴリー:コンピュータ, 建築 |
コメント (1) |
投稿者:hyodo
2010年1月27日

Amazon で書籍を調べていて、買う前にちょっと中身を見たいけど「なか見!検索」ができないときや、そもそも買う気はないけど「ちょっと読みたいな」というときに、地元の公共図書館の蔵書をネットで検索することなんてありませんか?
本記事で紹介するツールは、Amazon のサイトに図書館に蔵書の有無を表示し、リンクをクリックすると図書館の資料予約サイトを開いてくれます。しかも、商品個別ページだけではなく、上のスクリーンショットのように、Amazon の検索結果リストにも蔵書の有無が表示されます!
残念ながら、「トップセラー」や「欲しいものリスト」にまでは蔵書の有無は表示されません(笑)。
このツールは、Libron という名前で、Firefox のアドオン Greasemonkey のユーザースクリプトです。Greasemonkey はセキュリティ面で注意が必要だと言われているようですが、いろいろと便利です。
対応している公共図書館 (ちなみに筆者は川口市立図書館を利用しています) は、都市圏と一部のエリアに限られますが、isbn データを取り出せる検索システムのある図書館であれば、地域モジュールに追加できるようです。地域モジュールは複数の協力者によってコーディングされているようです。isbn が登録されていない雑誌などの蔵書は表示されません。
使用方法
- ブラウザは Firefox を使用する。
- アドオン Greasemonkey をインストールする。
- Libron をインストールする。
- Amazon のサイトを開き、右上の「変更」ボタンをクリックして、蔵書を調べたい図書館を選択する。
素晴らしいです!!!
追記 Libron が大規模プロジェクトに!
先日(2010.10.16)、Libron のサイトを見ると、なんと Firefox アドオンになっている上に、対応図書館が全国 5000館 + 大学図書館にまで広がっていました!更に Chrome 版も発表されています。
最近、図書館のサーバーダウンや、個人情報流出などの事件が話題になりましたが、これらの原因は図書館側(M社のシステム)にあった上に、報道機関の知識のレベルの低さを露呈させることになりました。こういう方々こそ、Libron を使って勉強して欲しいものです。(Libron はこれらの事件とは関係ないです。念のため)
タグ:Greasemonkey, Libron
カテゴリー:コンピュータ, 本 |
コメント (3) |
投稿者:hyodo
2010年1月13日
以下ウェブサイト「くらしの道具」の「くらしの道具たちを種類別にみる/ぐい吞」など種類別作品ページの Ditto のスニペット・コールの備忘録です。同じフォルダ内の親ドキュメントのリソース名と一致するタグを、作家別ドキュメントから抽出します。
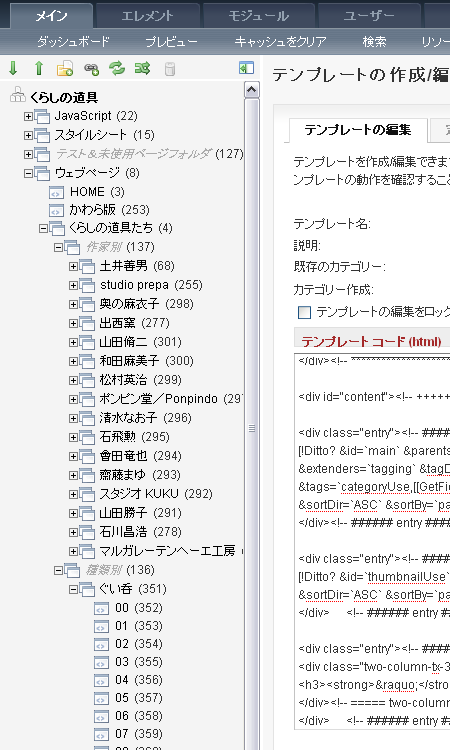
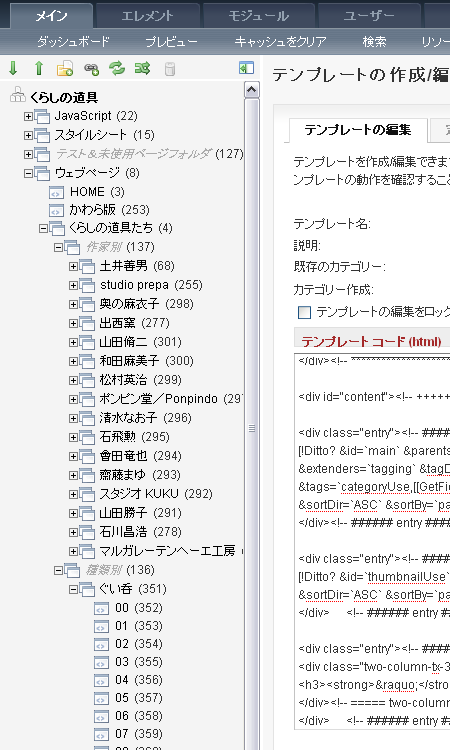
MODxのドキュメントツリー構成

メイン画像のDitto のスニペット・コール
次の記述でカレントドキュメントの親ドキュメント・タイトル名と一致するタグを、作家別作品ドキュメントから抽出します。JavaScriptを使用した方が簡単ですが、独立したページを出力するようにしたかったので、このようにしています。種類別作品ページは、リソース名とエイリアス以外は全て同じデータです。作家別作品ページが増減しても自動的に更新されます。
[!Ditto? &id=`main` &parents=`137` &depth=`2` &language=`japanese-utf8`
&extenders=`tagging` &tagData=`categoryUse` &tagDelimiter=`,`
&tags=`[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]]`
&orderBy=`pagetitle ASC` &start=`[*pagetitle*]` &total=`1` &tpl=`doguByCategoryMain`!]
パラメータの説明
parents=`137` ・・・・・・取得したいドキュメントフォルダ id
depth=`2 ・・・・・・取得する階層の深さ。
language=`japanese-utf8` ・・・・・・日本語ファイルを使用
extenders=`tagging` ・・・・・・タギングを使えるようにする
tagData=`categoryUse` ・・・・・・タグに使うカスタムフィールドを指定
tagDelimiter=`,` ・・・・・・タグの区切り文字を指定
tags=`[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]]` ・・・・・・親ドキュメントフォルダ名と一致するタグ(tagDataで指定したフィールドのタグ)を抽出。GetField スニペットはとても便利です。
orderBy=`pagetitle ASC` ・・・・・・pagetitleを昇順にソート
start=`[*pagetitle*]` ・・・・・・表示オフセット。抽出したドキュメントのn-1番目から表示する。
total=`1` ・・・・・・抽出したドキュメントを何件表示するか
start=`[*pagetitle*]` ・・・・・・日本語ファイルを使用
tpl=`doguByCategoryMain` ・・・・・・テンプレートを指定(チャンク doguByCategoryMain に記述)
テンプレート・チャンク “doguByCategoryMain”
<div class="medium-column"><!-- ===== 作品メイン画像 ===== -->
<p>[+workImage+]</p>
</div><!-- ===== medium-column ===== -->
<div class="medium-column"><!-- ===== 作家名、作品名、材質、寸法等 ===== -->
<table>
<tr><th class="tx-bottom">
<h1>[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]]</h1>
</th></tr>
<tr><td class="tx-bottom">
<strong>[+workName+]/[+artistName+]</strong><br />
[+workMaterial+]<br />
[+workSize+] [+availability+]
</td></tr>
</table>
</div><!-- ===== medium-column ===== -->
プレイスホルダの説明
[+workImage+] ・・・・・・Dittoで抽出したドキュメントの画像用カスタムテンプレート変数を取得
[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]] ・・・・・・親ドキュメントのリソース名をGetField スニペットで取得
[+workName+] ・・・・・・Dittoで抽出したドキュメントから作品名用カスタムテンプレート変数を取得
[+artistName+] ・・・・・・Dittoで抽出したドキュメントから作家名用カスタムテンプレート変数を取得
[+workMaterial+] ・・・・・・Dittoで抽出したドキュメントから材質用カスタムテンプレート変数を取得
[+workSize+] ・・・・・・Dittoで抽出したドキュメントから寸法用カスタムテンプレート変数を取得
[+availability+] ・・・・・・Dittoで抽出したドキュメントから在庫用カスタムテンプレート変数を取得
出力されるhtmlコード
</div><!-- ===== medium-column ===== -->
<div class="medium-column"><!-- ===== 作家名、作品名、材質、寸法等 ===== -->
<table>
<tr><th class="tx-bottom">
<h1>ぐい呑</h1>
</th></tr>
<tr><td class="tx-bottom">
<strong>ぐい呑/奥の麻衣子</strong><br />
水目桜/拭漆 <br />
径7cm、高さ6cm
</td></tr>
</table>
</div><!-- ===== medium-column ===== -->
メイン画像部分は以上です。次にサムネイル画像部分の説明です。
サムネイル画像のDitto のスニペット・コール
種類別タグに一致するサムネイル画像を抽出するのは、ちょっと複雑です。Dittoを入れ子にして解決しました。最初のDitto コールでカレントドキュメントと同じフォルダ内のドキュメントを抽出し、URI を利用します。次に、ネストするDitto コールで、親ドキュメント・タイトル名と一致するタグを、作家別作品ドキュメントから抽出します。
最初のDitto のスニペット・コール
[!Ditto? &id=`thumbnailUse` &parents=`[*parent*]` &depth=`1`
&orderBy=`pagetitle ASC` &tpl=`doguByCategoryWorkList`!]
最初のDitto のパラメータの説明
parents=`[*parent*]` ・・・・・・親ドキュメント idを取得
depth=`1` ・・・・・・取得する階層の深さ。
orderBy=`pagetitle ASC` ・・・・・・pagetitleを昇順にソート
tpl=`doguByCategoryWorkList` ・・・・・・テンプレートを指定(チャンク doguByCategoryWorkList に記述)
テンプレート・チャンク “doguByCategoryWorkList”
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="[~[+id+]~]">
[[Ditto? &id=`thumbnailImg` &parents=`137` &depth=`2` &language=`japanese-utf8`
&extenders=`tagging` &tagData=`categoryUse` &tagDelimiter=`,`
&tags=`[[GetField? &parent=`1` &parentLevel=`1` &field=`pagetitle`]]`
&orderBy=`pagetitle ASC` &start=`[+pagetitle+]` &total=`1` &tpl=`doguThumbnailUseImg`]]
</a></h6>
</div><!-- ===== thumbnail ===== -->
プレイスホルダ 及び ネストするDittoのパラメータの説明
[~[+id+]~] ・・・・・・最初のDittoで抽出したドキュメントのURI
Dittoのパラメータは、idとtpl以外は、メイン画像のコールと同じです。
ネストしたテンプレート・チャンク “doguThumbnailUseImg”
[+workImage+]
[+workImage+] ・・・・・・Dittoで抽出したドキュメントの画像用カスタムテンプレート変数を取得
出力されるhtmlコード
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/00.html">
<img src="assets/images/dogu/okuno-IMGP0427.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/01.html">
<img src="assets/images/dogu/okuno-IMGP0430.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/02.html">
<img src="assets/images/dogu/okuno-IMGP0431.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/03.html">
<img src="assets/images/dogu/okuno-IMGP0435.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/04.html">
<img src="assets/images/dogu/okuno-IMGP0432.jpg" alt=" 画像" />
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/05.html">
</a></h6>
</div><!-- ===== thumbnail ===== -->
<div class="thumbnail"><!-- ===== サムネイル画像 ===== -->
<h6><a href="web/dogutachi/category/guinomi/06.html">
</a></h6>
</div><!-- ===== thumbnail ===== -->
サムネイル画像部分は以上です。h6タグは適切な使い方ではありませんが、その辺は見逃してください(笑)。又、同じタグの総数が15以下の場合は、html出力をご覧いただけるとお分かりのように、タグ不足分だけimgタグが出力されず空になります。リンクだけが存在し、それが画面に表れないのは良いことではありません。他にやり方があるのでしょうが、今のところ僕にとってはこれが自動化の限界です。気になる場合は、非公開にすればいいかな、と思っています。
この記事は下記のウェブを参考にさせていただきました。
Let’s enjoy MODx・・・・・・スニペット、モジュールの解説が大変充実しています。
ウェブ屋のCMS→modxヒキダス流(備忘録)/Dittoのタギング(tagging)をフィルター代わりに使う・・・・・・MODxを使っているウェブ制作会社のブログです。役に立つ記事が満載です。
タグ:Ditto, MODx
カテゴリー:コンピュータ |
コメント (0) |
投稿者:hyodo